В марте текущего года Google начал рассылать некоторым web-мастерам "письма счастья" с уведомлениями о том, что их сайт не оптимизирован под мобильные устройства, что страницы их сайтов "не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом."
В марте текущего года Google начал рассылать некоторым web-мастерам "письма счастья" с уведомлениями о том, что их сайт не оптимизирован под мобильные устройства, что страницы их сайтов "не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом."
Мдааа, а никто и не обещал, что будет легко. И если ранее только витали подобные (хоть и настоятельные) рекомендации, то теперь (и это очевидно уже) пришел час М - час обязательных Мобильных версий для сайтов всех тематик. Игнорировать данное письмо Google - весьма рисковый шаг для любого seo-оптимизатора с возможными грустными последствиями. Поэтому, хочется или не хочется, но сайтам УЖЕ ПРОСТО НЕОБХОДИМО иметь корректную мобильную версию.
Поговорим сегодня о том, как проверить и что стоит предпринять, дабы и овцы были целы, и волки сыты....
Ради справедливости надо заметить, что Google не совсем уже просто так вредничает и принуждает нас, seo - оптимизаторов, что-то координально менять и вынужденно плясать под свою дудку, в обязательном порядке создавая мобильные версии сайтов.
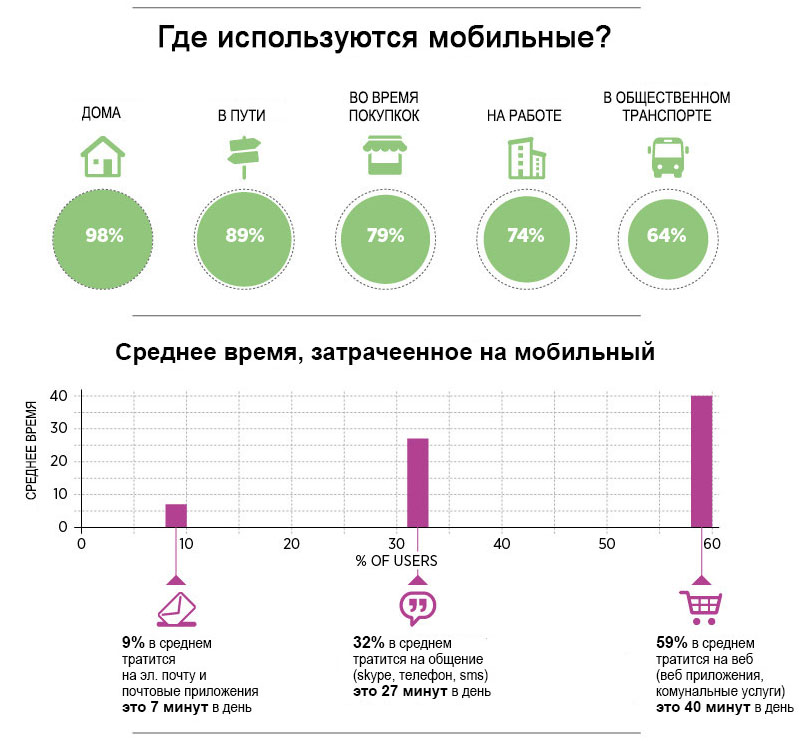
Статистика использования мобильного трафика
Если всего-то несколько лет тому назад «интернет в кармане» был скорее диковинкой и даже неким выпендрежем, то сегодня уже миллионы пользователей мобильных устройств общаются между собой в социальных сетях, читают свежие новости, ищут нужную им информацию, прокладывают свой путь куда-либо, используя мобильные карты, совершают покупки в различных интернет-магазинах.
По данным исследования Cisco® Visual Networking Index (VNI) Global Mobile Data Traffic Forecast ("Индекс визуальных сетевых технологий Cisco: прогноз развития мирового мобильного трафика"), объем мобильного трафика на нашей планете увеличился с 2010 года в 26 раз и в 2015 году его годовой объем достигнет 75 эксабайт. Причиной столь бурного роста стало стремительное распространение мобильных интернет-устройств, поддерживающих популярные видеоприложения, услуги и плюс расширение зоны покрытия беспроводных сетей.
По прогнозам Cisco, в 2015 году в мобильных сетях будет работать уже более 5,6 млрд подключенных персональных устройств. Смартфоны, ноутбуки и другие портативные устройства будут генерировать в 2015 году более 87 процентов мирового мобильного трафика.
Зачем сайту нужна мобильная версия
У мобильной версии сайта есть ряд весомых преимуществ, а именно:
- Мобильная версия сайта более легкая по размеру кода и количеству подгружаемых элементов, поэтому загружается быстрее, что существенно уменьшает затраты пользователя на ее загрузку и снижает размеры оплаты мобильного трафика.
- Чаще всего мобильная версия сайта адаптирована под технологию touchscreen и для пользователей обычных клавиатур мобильного телефона.
- Компактность подачи контента.
- Удобная навигация по сайту.
- В мобильной версии предполагаются дополнительные маркетинговые возможности, направленные на конкретную целевую группу посетителей и ее цели: организовать отправку sms непосредственно с сайта, определить местоположение или, например, расстояние до ближайшей точки продаж и т.п.
- Поисковые системы используют мобильный поиск для мобильных устройств, поэтому и ранжироваться мобильная версия Вашего сайта в нем будет лучше и выше, а, как следствие, и переходов на ваш сайт будет больше, что приблизит Вас к увеличению целевой задачи сайта.
Сложности и ограничения мобильной версии
- Размер - можно и нужно отобразить меньше, чем в веб-версии сайта.
- Контент - с экрана телефона сложнее читается, а значит, нужно давать только макимально полезную для ЦА информацию.
- Юзабилити - основная информация на сайте должна быть доступна без прокрутки.
- Изображения - если уж и нужно использовать изображения, то только уменьшенные их оптимизированные версии.
- Технологии - лучше отказаться от использования JavaScript и Ajax.
- Совместимость - сайт должен корректно отображаться на наиболее популярных разрешениях экранов.
- Загрузка - информацию лучше подгружать по мере прокрутки страницы, а не загружать все сразу.
- Сенсорный ввод - используйте жесты — например, листание фотографий.
- Удобство - делайте элементы сайта по возможности крупными (кнопки, чекбоксы, поля и пр.).
- Навигация - используйте сокращенные URL.
- Формы - делайте формы для заполнения максимально простыми и краткими, используйте автозаполнение полей.
Каким сайтам нужна мобильная версия?
В первую очередь целесообразно создавать мобильные версии для следующих типов сайтов:
- СМИ
- Справочные ресурсы
- Социальные сети и сервисы
- Интернет-магазины
Если вы еще колеблетесь, даже прочитав всю нашу статью, а нужна именно Вашему сайту мобильная версия, то проанализируйте Ваш входящий трафик на сайт на протяжении последнего хотя бы полугода через системы аналитики, с которыми Вы предпочитаете работать. Если доля мобильного трафика составляет хотя бы 10% и выше, то ответ очевиден - МОБИЛЬНОЙ ВЕРСИИ БЫТЬ!
Как создать мобильную версию сайта
Мобильная версия сайта может быть реализована тремя основными способами:
- Изначально адаптивные дизайн и верстка сайта
Если Вы только еще стоите на пороге создания сайта или же готовы к немалым работам по смене и настройке нового шаблона (в случаях с CMS), то, конечно, же я буду рекомендовать изначально выбирать шаблон с функционалом адаптивной верстки.
К основным минусам адаптивного дизайна можно отнести отнести тот факт, что «вес» сайта остается все же достаточно большим, а значит, сайт все равно может достаточно долго загружаться на мобильных устройствах. По своей разработке адаптивный дизайн проще мобильной версии, однако, на экране мобильного его нельзя принудительно отключить для возможности перехода на полную (стандартную) версию сайта.
- Создание отдельной мобильной версии для сайта или же мобильного приложения
Мобильная версия хороша тем, что не требует писать версии приложений для разных ОС, но разработка может быть весьма трудоемка (для качественного просмотра на всех мобильных устройствах). Из минусов же отмечу тот факт, что при изменении контента на сайте чаще всего придется еще и дополнительно менять мобильную версию, так как они далеко не всегда синхронизированы. Отдельная мобильная версия, как и мобильное приложение, должны создаваться на мой взгляд в том лишь случае, если это оправданно с точки зрения здравого смысла, маркетинговыми рекомендациями, существенными планами стратегии развития на будущее конкретного Проекта.
- Изменение существующего шаблона сайта под требования мобильной версии
Это способ из разряда садо-мазо на мой взгляд: убрать с уже существующего сайта практически все плагины, значительно облегчить и почистить код сайта, увеличить шрифты, расставить элементы сайта на более широкое расстояние друг от друга, использовать минимум графики..... Уффф.... Нет, этот способ мне явно не по душе. Я его, конечно, привела в данном обзоре, но и ффсе, не буду я больше про этот способ, не нравится он мне.
Как и обычные сайты, мобильные версии тоже обязательно нужно тестировать (для этого подойдут сервисы W3C mobileOK Checker, mobiReady, Browsershots; для iphone-версий можно использовать TestiPhone).
Итак, давайте обо всем и по порядку:
1. Если Вы получили "письмо счастья" от Google то явно пора что-то оперативно предпринимать.
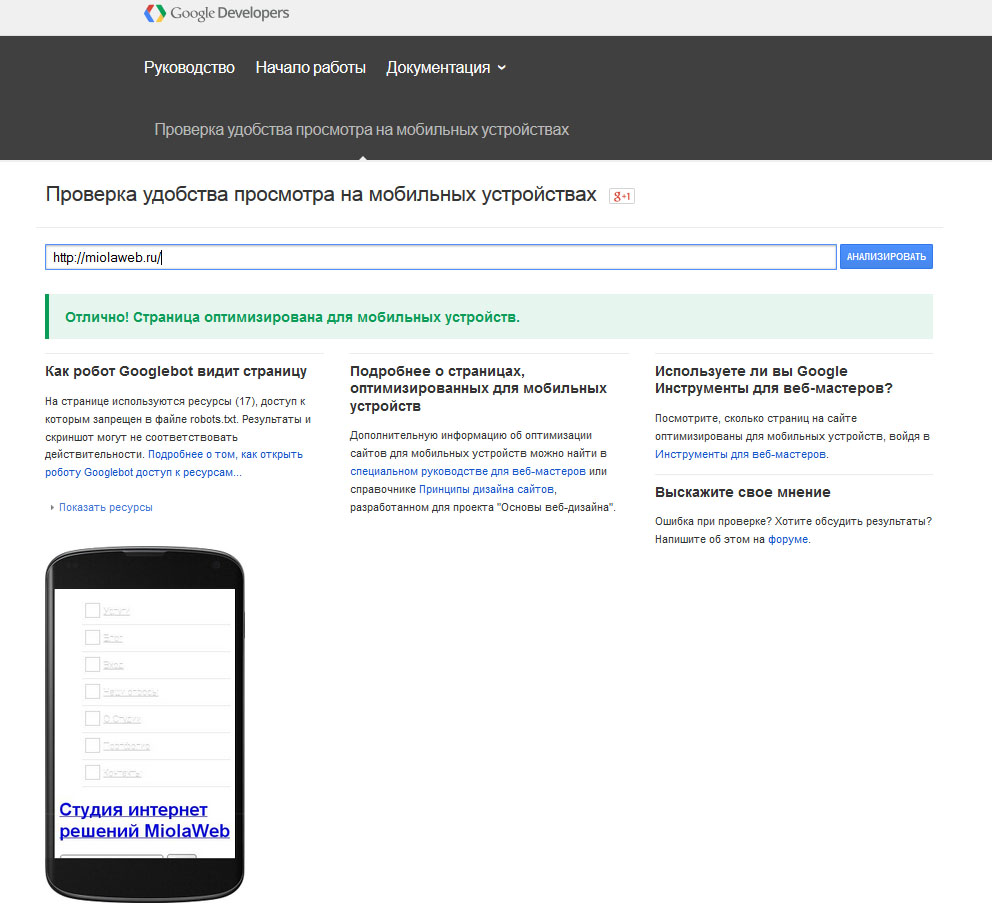
2. Если Вы по какой-то причине еще не зарегистрированы в панели web-мастеров Google (и не получали, возможно, именно по этой причине "писем счастья" от Google), то тогда следует в любом случае просто-напросто проверить свой сайт на корректность мобильной отдачи на сервисе того же Google . Если проверка дала положительный результат, если Вы видите на экране такую вот ответ сервиса, то дальше нашу статью можно и не читать - поздравляем, у Вас все ОК с мобильной версией сайта, можете спать теперь спокойно 😉 .
3. Существует широкий инструментарий для создания мобильной версии Вашего сайта на сторонних сервисах. Это чаще всего платные сервисы с возможностью демо-режима (Wirenode, MoFuse, Winksite, Mobify, Mippin, конструктор мобильных сайтов goMobi). Сама я эти сервисы не тестировала, но привести их в справочном режиме считаю обязательным в данной статье.
4. Для мобильной версии сайта можно не полениться и поменять уже существующий шаблон CMS (или же выбрать этот путь изначально при создании нового сайта) на изначально адаптивно-отзывчивый. Еще раз обратите Ваше внимание выше в статье про минусы адаптивного дизайна.
5. Плагины для каждой конкретной CMS.
Приведу 3 основных плагина для WordPress, позволяющих адаптировать сайт под мобильные устройства:
- Плагин WPtouch автоматически переделывает ВашWordPress-сайт для мобильных устройств, реализует подгрузку статей на ajax и плавные переходы при их просмотре с устройств типа iPhone, iPod touch, мобильных телефонах на платформе Android, мобильных устройствах BlackBerry OS6+ и многих других. Административная панель позволит качественно настроить элементы внешнего вида и предоставить пользователям быструю и вполне удобную версию Вашего сайта на мобильных устройствах на базе Вашей существующей темы.
- Плагин WP Mobile Detector WordPress plugin автоматически определяет, если пользователь использует мобильный телефон или смартфон, то в этом случае загружает совместимую мобильную тему WordPress для каждого из устройств. С наличием продвинутой мобильной статистики, оптимизацей картинок, автоматическим форматированием контента и возможностью определения более 5000 мобильных телефонов плагин WP Mobile Detector предоставляет Вашим мобильным пользователям очень достойный результат.
- Плагин MobilePress — это еще один плагин для WordPress, который позволит Вам сгенерировать мобильную версию вашего сайта или блога на WordPress. Использует собственные темы и предоставляет множество настроек касательно мобильной версии сайта.
![]() Каким способом повышать лояльность посетителей, как лучше "ловить" мобильный трафик и еще больше улучшать релевантность со стороны поисковых систем - решать Вам, но, как мне кажется, после прочтения данной статьи, по крайней мере, у Вас исчезнет вопрос о необходимости создания мобильной версии Вашего сайта. Буду рада Вашим комментариям с вопросами или же аналитикой по данному аспекту.
Каким способом повышать лояльность посетителей, как лучше "ловить" мобильный трафик и еще больше улучшать релевантность со стороны поисковых систем - решать Вам, но, как мне кажется, после прочтения данной статьи, по крайней мере, у Вас исчезнет вопрос о необходимости создания мобильной версии Вашего сайта. Буду рада Вашим комментариям с вопросами или же аналитикой по данному аспекту.