Поговорим сегодня о таком понятии, как валидность сайта: что это, как проверить, как привести в норму и насколько фактор валидости влияет на восприятие сайта поисковыми системами.
Поговорим сегодня о таком понятии, как валидность сайта: что это, как проверить, как привести в норму и насколько фактор валидости влияет на восприятие сайта поисковыми системами.
Валидность – это некое соответствие кода сайта (его вёрстки) определенным стандартам. Данные стандарты диктуются специальной организацией — W3C ( World Wide Web Consortium, или просто - интернет Консорциум).
Сразу замечу, что следовать или не следовать стандартам W3C - дело сугубо личное, никто не навязывает вам обязательное исполнение данных условий, однако, при его выполнении код вашего сайта будет воспринят поисковыми роботами как более качественный и приближенный к мировым стандартам.
![]() Не стоит вопреки здравому смыслу пытаться искоренить обязательно все ошибки валидности до единой, вы при этом можете "разбить себе голову об стену", потеряв важные для вашего сайта блоки и функции. Даже если вы проверите (как? смотрите чуть ниже!) на валидность сайт самого Яндекса :), то обнаружите не менее 200 ОШИБОК валидности кода!!! Ну уж если и у Яндекса! 😉 Но тем не менее есть ряд ошибок, которые необходимо исправить в обязательном порядке (об этих ошибках читайте ниже в нашей статье).
Не стоит вопреки здравому смыслу пытаться искоренить обязательно все ошибки валидности до единой, вы при этом можете "разбить себе голову об стену", потеряв важные для вашего сайта блоки и функции. Даже если вы проверите (как? смотрите чуть ниже!) на валидность сайт самого Яндекса :), то обнаружите не менее 200 ОШИБОК валидности кода!!! Ну уж если и у Яндекса! 😉 Но тем не менее есть ряд ошибок, которые необходимо исправить в обязательном порядке (об этих ошибках читайте ниже в нашей статье).
Привести валидность сайта "в порядок" стоит по следующим причинам:
- Улучшится загрузка сайта. Перед тем, как загрузить пользователю Вашу страницу, система всегда сперва сканирует ее на наличие ошибок, корректирует их, а только затем отображает страницу. Таким образом, улучшив валидность, вы ускорите загрузку сайта.
- Чем меньше будет ошибок в коде, тем больше вероятность того, что ваш сайт будет корректно отображаться во всех основных браузерах, т.е. его кроссбраузерность будет на высоком уровне.
- До сих пор SEO-специалисты так и не пришли к единому мнению, влияет ли напрямую валидность сайта на результаты его поисковой выдачи. Но тем не менее, этот фактор не стоит сбрасывать со счетов, так как при ранжировании сайтов используется массы факторов, одним из которых вполне вероятно может быть и высокая валидность вашего интернет-ресурса.
Как проверить сайт на валидность
В сети существует ряд ресурсов, воспользовавшись которыми вы можете самостоятельно проверить свой сайт на валидность. Но все же я рекомендую ( поступаю так и сама) пользоваться официальным валидатором консорциума (W3C), который доступен по адресу: http://validator.w3.org .
Перейдя на сайт проверки, мы увидим, что у нас имеется целых три варианта для проверки валидности кода нашего сайта (точнее - его индексной страницы):
Validate by URI – обычно используемый способ - вводим в форму адрес нашего сайта;
Validate by File Upload – проверка на валидность кода из файла, который мы можем загрузить (например, документы, еще не опубликованные в Интернете);
Validate by Direct Input – проверка кода посредством вставки некого его объемав специальную форму.
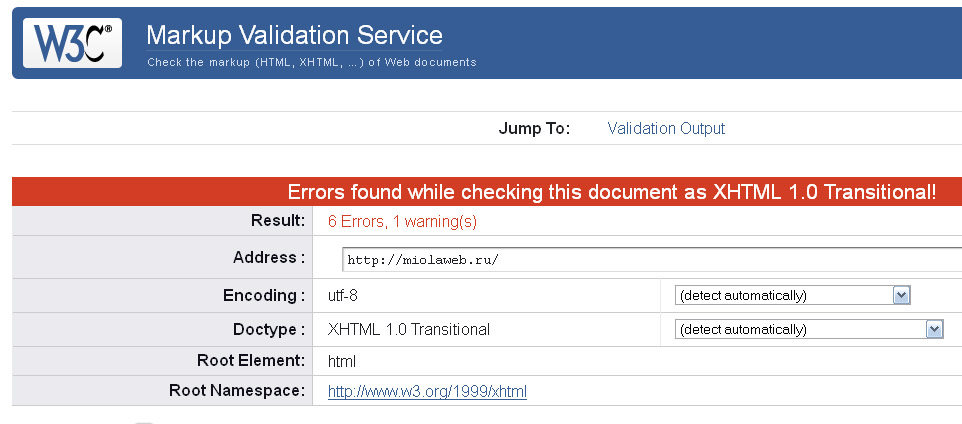
Итак, введем в поле адрес нашего сайта MiolaWeb.ru и посмотрим на результаты проверки. Получили результат проверки - что же, не так уж и плохо: 6 ошибок валидности кода и одно предупреждение.
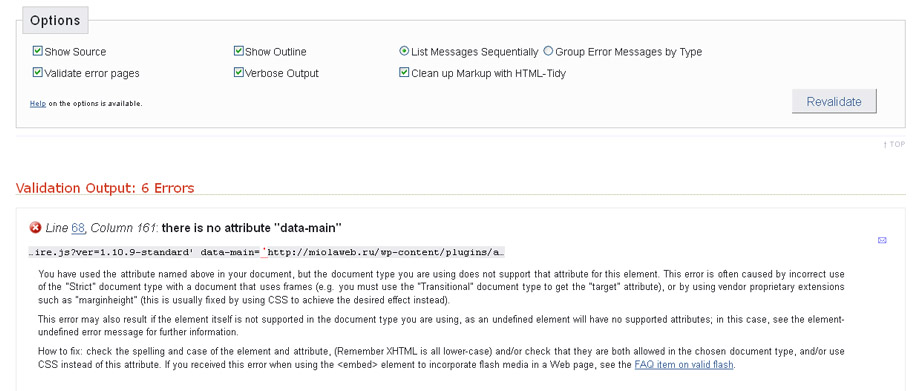
Советуем вам проставить все галочки в поле OPTION, чтобы более наглядно сразу же видеть непосредственно все ваши ошибки или предупреждения (вплоть до указания строки программного кода) вместе с подсказками по правкам.
- Show Source — отображает весь исходный код;
- Show Outline — отображает дополнительно еще и строку, в которой непосредственно присутствует ошибка;
- Validate error pages — опция проверяет целиком страницы, выдающие ошибку.
- List Messages Sequentially — с помощью этой опции выводятся ошибки или предупреждения обычным списком;
- Group Error Messages by Type — группирует все найденные ошибки и предупреждения по примерно одинаковым признакам;
- Clean up Markup with HTML Tidy — возможность отображения корректного кода, исправленного программой HTML Tidy. (не считается 100% панацеей, будьте с этим аккуратнее)
Также можно проверить еще и CSS стили ресурса. Делается это на все том же сайте консорциума, только адрес CSS валидатора следующий: http://jigsaw.w3.org/css-validator. Проверка происходит совершенно аналогично проверке HTML кода, поэтому нет смысла более подробно на этом останавливаться.
Сразу же замечу, что если вы не обладаете хотя бы элементарными навыками сайтостроения и не знакомы с принципами HTML, не знаете, каким образом идет построение шаблона вашего сайта, то, может быть, и не стоит пытаться править ошибки самостоятельно, лучше будет для этих целей при необходимости привлечь профильную компанию или же фрилансера, которые без печальных последствий наведут вам "красоту и порядок" в вашем коде.
Если же все же вы полны смелости и решимости самостоятельно поправить все ошибки кода, то ниже мы приведем вам основные из них с указанием, что надо сделать для исправления.
Часто встречаемые ошибки валидности и их исправление
- Ошибка валидатора: You have used the element named above in your document, but the document type you are using does not define an element of that name
Пример ошибки:
<noindex> <a rel="nofollow" href="..." >...</a></noindex>
Пояснение: параметр noindex - не входит в список официальной спецификации тега языка гипертекстовой разметки веб-страниц HTML. ЯНДЕКС, Google, Yahoo и Bing учитывают при этом параметр rel="nofollow".
Корректный вариант:
<a rel="nofollow" href="..." >...</a>
- Ошибка валидатора: Unknown entity...
Пример:
<a href="index.php?pid=1&id=2">...</a>
Пояснение: использовать & вместо &.
Корректный вариант:
<a href="index.php?pid=1&id=2">...</a>
- Ошибка валидатора: Missing
</tagli>
Пример:
<strong><li>...</strong></li>
Пояснение: элементы должны быть закрыты в порядке, обратном порядку их открытию.
Корректный вариант:
<strong><lili
- Ошибка валидатора: Missing DOCTYPE
Пример:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
Пояснение: DOCTYPE зависим к регистру.
Корректный вариант:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="<a>http://www.w3.org/1999/xhtml</a>" >
- Ошибка валидатора:
...style.css" type="text/css" media="screen">
Пояснение: "пустые элементы", такие как, например, img или br, должны обязательно заканчиваться символом "/" c пробелом перед ним.
Корректный вариант:
...style.css" type="text/css" media="screen" />
- Ошибка валидатора: There is no such element...
Пример:
<STRONG><LI>...</LI></STRONG>
Пояснение: в XHTML документах все элементы и атрибуты должны быть написаны только в нижнем регистре, т.к. этот язык регистро зависим, для него <li> и < - совершенно разные тэги.LI>
Корректный вариант:
<strong><li>...</li></strong>
- Ошибка валидатора: Missing " "
Пример:
<style type=text/css>...</style>
Пояснение: значения атрибутов всегда должны писаться вместе с кавычками.
Корректный вариант:
<style type="text/css">...</style>
- Ошибка валидатора: required attribute "alt" not specified
Пример: <img src="/image/1.png" height="10" width="10" alt="" title="">
Пояснение: у тега img атрибут alt должен быть ВСЕГДА, значение можно оставить даже пустым.
Корректный вариант:
<img src="/image/1.png" height="10" width="10" alt="" title="" />- Ошибка валидатора: discarding unexpected <...>
Пояснение: обнаружен открывающий или закрывающий тег, у которого нет пары. В зависимости от ситуации добавьте или удалите открывающий или закрывающий тег.
<div>Текст</div></div>
<div><div>Текст</div>
Корректный вариант:
- Ошибка валидатора: replacing unexpected ... by </...>
Пояснение: закрывающий тег не соответствует открывающему тегу. Замените открывающий или закрывающий тег на парный.
<p><b>Текст</span></p>
Корректный вариант:
<p><b>Текст</b></p>
- Ошибка валидатора: ... isn't allowed in <...> elements
Пояснение: обнаружены теги, которые запрещено размещать внутри указанных элементов. Переместите HTML-элемент в правильный раздел.
<head><title>Заголовок</title></head>
<head><body>Текст</body></head>
Корректный вариант:
<head></head><title>Заголовок</title>
- Ошибка валидатора: Error: <...> is not recognized!
Пояснение: тег не распознан и не входит в спецификацию HTML. Удалите неизвестный тег.
Неверно: <p><adres>Текст</adres></p>
Корректный вариант:
<p>Текст</p>
- Ошибка валидатора: Trimming Empty Tag
Пояснение: контейнер пустой или содержит только лишь один пробел. Удалите тег полностью или же добавьте внутрь контейнера текст.
<p> </p>
<p></p>
Корректный вариант:
<p>Текст</p>
- Ошибка валидатора: Adjacent hyphens within comment
Пояснение: комментарии в коде HTML определяются конструкцией вида <!-- комментарий -->. Если в тексте комментария подряд идет два и более дефиса, возникает ошибка. Удалите лишние дефисы.
<!--- комментарий --->
<!-- Комментарий -- тело документа -->
Корректный вариант:
<!-- Комментарий - заголовок -->
- Ошибка валидатора: ... unexpected or duplicate quote mark
Пояснение: отсутствует открывающая или закрывающая кавычка в атрибуте тега. Добавьте парную кавычку к значению атрибута.
<img src=image.jpg">
Корректный вариант:
<img src="image.jpg">
- Ошибка валидатора: ... attribute with missing trailing quote mark
Пояснение: тег содержит атрибут, в котором задано неверное количество кавычек. Добавьте или удалите одну из кавычек.
<p id="my_id"">
Корректный вариант:
<p id="my_id">
В любом случае вам будет полезно знать о принципах построения валидного кода вашего сайта, а править или нет его ошибки - дело ваше.